HTML is the main markup language for describing the structure of web pages.
HTML stands for HyperText Markup Language.
![]() HTML Resources ☞ Learn more about HTML
HTML Resources ☞ Learn more about HTML
![]() Video What is HTML? (5:35) »
☞ Make an HTML Website »
Video What is HTML? (5:35) »
☞ Make an HTML Website »
CSS is the key presentational technology that is used in website design.
CSS stands for Cascading Style Sheets. CSS is a standard style sheet
language used for describing the web pages.\
![]() CSS Resources ☞ Learn more about CSS ☞ CSS Almanac
CSS Resources ☞ Learn more about CSS ☞ CSS Almanac
![]() Video What is CCS? (7:48) »
☞ Make an HTML Website »
Video What is CCS? (7:48) »
☞ Make an HTML Website »
Bootstrap is the most popular and powerful front-end (HTML, CSS, and JS)
framework for faster and easier responsive web development.
![]() GetBootstrap.com
☞ Bootstrap v5 Crash Course ☞ Bootstrap 4 Grid System
GetBootstrap.com
☞ Bootstrap v5 Crash Course ☞ Bootstrap 4 Grid System
![]() What is Bootstrap 5? »
☞ Make an HTML Website »
What is Bootstrap 5? »
☞ Make an HTML Website »
JavaScript is the most popular and widely used client-side scripting language.
Client-side scripting refers to scripts that run within your web browser.
![]() JavaScript Resources
☞ Learn more about JS
☞ JS Tutorials & Courses »
JavaScript Resources
☞ Learn more about JS
☞ JS Tutorials & Courses »
![]() What is JavaScript? (5:11) »
☞ Make an HTML Website »
What is JavaScript? (5:11) »
☞ Make an HTML Website »
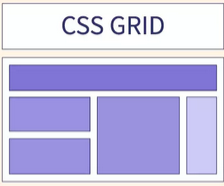
CSS Grid is a layout system that divides the webpage into the grid of the rows and columns, where you can place items precisely within this grid. It can gives the more flexibility and control over how the elements are displayed on the webpage.
![]() Grid Resources
☞ Learn more about Grid
☞ Grid Tutorials & Courses »
Grid Resources
☞ Learn more about Grid
☞ Grid Tutorials & Courses »
![]() What is CSS Grid? (18:34) »
☞ Make an HTML Website »
What is CSS Grid? (18:34) »
☞ Make an HTML Website »
CSS Flexbox Popularly known as Flexbox is a powerful one-dimensional layout model.
It helps to lay, align and distribute items (children) efficiently inside a container (parent).
![]() Flexbox Resources
☞ Learn more about Flexbox
☞ Flexbox Tutorials & Courses »
Flexbox Resources
☞ Learn more about Flexbox
☞ Flexbox Tutorials & Courses »
![]() What is CSS Flexbox? (5:11) »
☞ Make an HTML Website »
What is CSS Flexbox? (5:11) »
☞ Make an HTML Website »
jQuery is a fast, lightweight, and feature-rich JavaScript library that is based
on the principle "write less, do more". It's easy-to-use APIs makes the things
like HTML document traversal and manipulation
![]() jQuery Resources
jQuery Resources
![]() Video What is jQuery? vs Vanilla JavaScript (5:8) »
Video What is jQuery? vs Vanilla JavaScript (5:8) »
Metadata is simply data about data. It means it is a description and context of the data.
It helps to organize, find and understand data. What are Elements, Styles, Titles, Classes,
Id's & Metatags? ☞ Learn more about Metadata
![]() Video What is Metadata? (3:57) »
Video What is Metadata? (3:57) »
Online marketers have long contested the importance of meta tags in regards to the weight
which search engines assign to them. The truth is that these are just a few of the various
search engines’ many, many algorithmic ranking factors. This brings us to today’s topic:
do meta tags matter? ☞ Learn more about Meta Tags
![]() Should You Spend Time on Meta Tags? (2:52)»
Should You Spend Time on Meta Tags? (2:52)»
Questions ?
What software do I need to create a website A list of Third-party editors »
Why learn Html, Css, Bootstrap.. Info - a detailed guide »
Tech terms Easy-to-understand definitions »
What is? Developer Roadmap »