Geek for Geeks
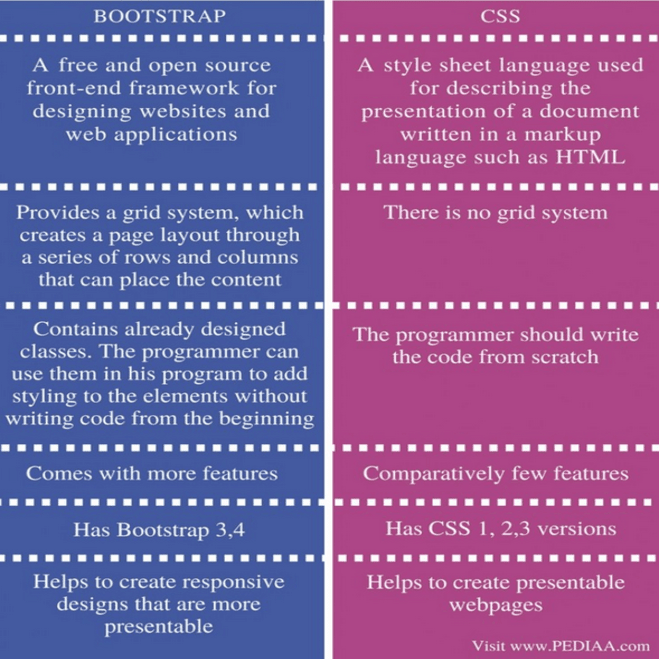
Difference Between CSS and Bootstrap
BootstrapBootstrap is the most popular open-source front-end framework. It is developed by Mark Otto, Jacob Thornton 19 August 2011. Bootstrap is a collection of CSS classes and JavaScript function and it is used for responsive design and building responsive, mobile-first site and application. It generally works on a grid system for creating page layout with the help of rows and columns and it supports all browsers for creating responsive websites.
Cascading Style Sheet(CSS):CSS is developed by Hakon Wium, Bert Bos, World Wide Web 17 December 1996. It is a language used to describes how HTML elements
are to be displayed on a web page or layout of HTML documents like fonts, color, margin, padding, Height, Width, Background images, etc. CSS stands for
Cascading Style Sheet, here Cascading refers to Section in which we apply Style procedure, and Style refers to color, Margin, font for table paragraphs,
and Heading, etc. Sheet refers to how web pages look. In CSS we can change the look and layout of webpages by editing a single CSS file.
Read more...»
![]() Home
Home